Warum ist Barrierefreiheit wichtig?
In einer Welt, die zunehmend digitalisiert ist, ist der Zugang zu Informationen und Dienstleistungen über das Internet für viele Menschen selbstverständlich. Doch oft vergessen wir dabei, dass nicht alle Benutzer die gleichen Fähigkeiten oder Einschränkungen haben. Barrierefreie Websites sind ein entscheidender Schritt in Richtung einer inklusiven digitalen Gesellschaft. In diesem Blogbeitrag werfen wir einen genaueren Blick darauf, warum Barrierefreiheit im Web so wichtig ist und wie sie umgesetzt werden kann.
Barrierefreiheit ist mehr als nur eine ethische Verpflichtung – sie ist eine Notwendigkeit, um sicherzustellen, dass alle Menschen, unabhängig von ihren Fähigkeiten oder Einschränkungen, gleichberechtigten Zugang zu digitalen Inhalten haben. Eine barrierefreie Website bedeutet, dass jeder Nutzer, sei es mit Seh- oder Hörbehinderungen, motorischen Einschränkungen oder anderen Herausforderungen, die Informationen verstehen und nutzen kann.
Gesetzliche Anforderungen und Standards:
Um sicherzustellen, dass Websites barrierefrei sind, gibt es verschiedene gesetzliche Bestimmungen und internationale Standards. Die Web Content Accessibility Guidelines (WCAG) sind ein solcher Standard, der klare Richtlinien für die Gestaltung barrierefreier Websites liefert. Ein Verständnis dieser Standards ist entscheidend, um rechtlichen Anforderungen gerecht zu werden und eine positive Benutzererfahrung für alle zu gewährleisten.
Häufige Barrieren und ihre Überwindung:
Viele Benutzer stoßen auf Barrieren wie unklare Navigation, schlecht strukturierte Inhalte und nicht optimierte Medienelemente. Um diesen Herausforderungen zu begegnen, sollten Entwickler alternative Texte für Bilder verwenden, klare Linktexte bereitstellen und sicherstellen, dass Formulare barrierefrei gestaltet sind. Eine bewusste Gestaltung der Website kann einen erheblichen Einfluss auf die Zugänglichkeit haben.
Wer ist betroffen ?
Das Barrierefreiheitsgesetz betrifft in der Regel Organisationen und Einrichtungen, die öffentliche Dienstleistungen erbringen oder öffentlich zugängliche Websites betreiben. Hier sind einige allgemeine Gruppen, die oft von Barrierefreiheitsgesetzen betroffen sind:
Regierungsbehörden: Gesetze zur Barrierefreiheit gelten häufig für staatliche Institutionen, kommunale Behörden und andere Regierungsstellen, um sicherzustellen, dass ihre Dienstleistungen für alle Bürgerinnen und Bürger zugänglich sind.
Öffentliche Einrichtungen: Schulen, Universitäten, Bibliotheken und andere öffentliche Bildungseinrichtungen sind oft dazu verpflichtet, barrierefreie Zugänge zu ihren Informationen und Dienstleistungen zu gewährleisten.
Unternehmen im öffentlichen Sektor: Große Unternehmen, die öffentliche Dienstleistungen erbringen, können ebenfalls von Barrierefreiheitsgesetzen betroffen sein. Dies kann Banken, Telekommunikationsunternehmen, Verkehrsunternehmen und andere Dienstleister umfassen.
Non-Profit-Organisationen: Organisationen, die gemeinnützige Dienstleistungen anbieten und öffentlich zugänglich sind, können ebenfalls unter Barrierefreiheitsgesetze fallen. Dies kann Krankenhäuser, Museen oder kulturelle Einrichtungen einschließen.
Private Unternehmen: In einigen Regionen können auch private Unternehmen, insbesondere solche, die öffentlich zugängliche Websites betreiben oder Dienstleistungen für die Öffentlichkeit erbringen, von Barrierefreiheitsgesetzen betroffen sein.
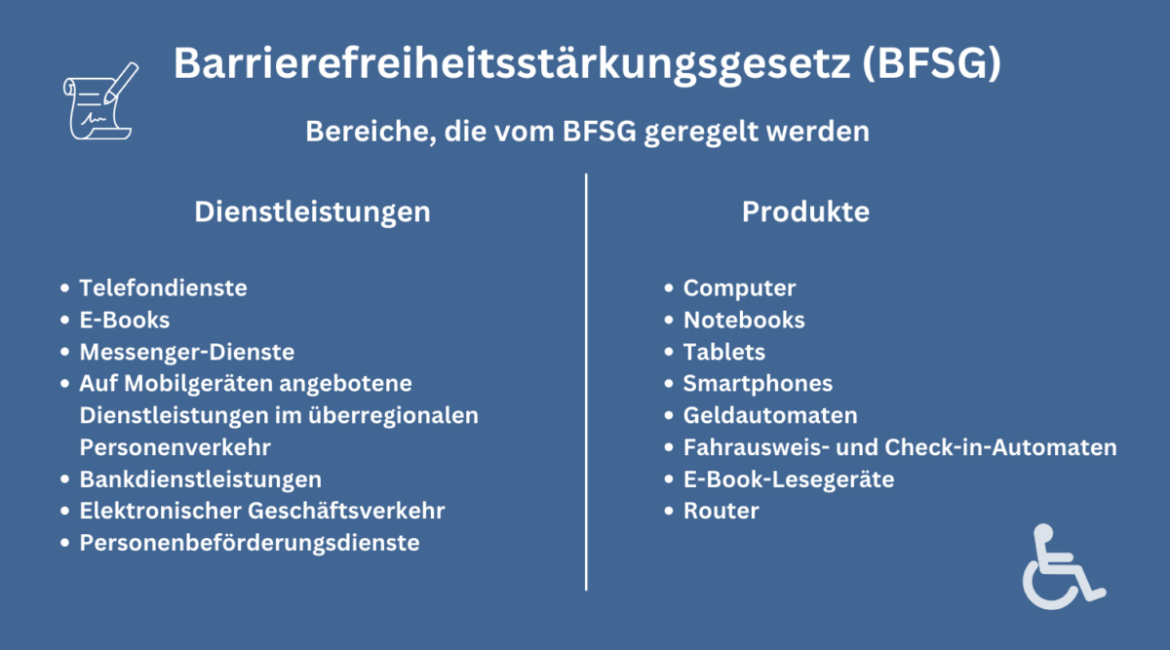
Ausnahmeregelung für einige Kleinstunternehmen
Nach § 3 Absatz 3 BFSG sind Kleinstunternehmen (weniger als zehn Beschäftigte und höchstens 2 Millionen Euro Jahresumsatz), die Dienstleistungen anbieten, vom BFSG ausgenommen – sie müssen ihre Dienstleistungen also nicht barrierefrei gestalten.
Kleinstunternehmen, die jedoch Produkte in Umlauf bringen, hierbei fallen auch Shopbetreiber rein, fallen unter das BFSG und müssen die in § 1 Absatz 2 genannten Produkte barrierefrei gestalten.
Für Shopbetreiber kann die Einhaltung von Barrierefreiheitsgesetzen wichtige Auswirkungen haben, insbesondere im Hinblick auf die Gestaltung ihrer Online-Shops und die Bereitstellung von Informationen und Dienstleistungen für Kunden. Hier sind einige der potenziellen Auswirkungen:
- Rechtliche Verpflichtungen: In vielen Ländern und Regionen gibt es gesetzliche Bestimmungen, die die Barrierefreiheit von Websites regeln. Shopbetreiber müssen sicherstellen, dass ihre Online-Shops diesen Vorschriften entsprechen, um rechtlichen Konsequenzen, wie Geldbußen oder Klagen, zu entgehen.
- Erweiterter Kundenkreis: Barrierefreie Online-Shops ermöglichen es Menschen mit unterschiedlichen Fähigkeiten, auf die Produkte und Dienstleistungen zuzugreifen. Dies kann zu einer Erweiterung des Kundenkreises führen, da der Shop für eine breitere Zielgruppe zugänglich wird.
- Positive Reputation: Die Implementierung barrierefreier Designprinzipien kann zu einer positiven Wahrnehmung und Reputation beitragen. Kunden schätzen es oft, wenn Unternehmen sich um Inklusivität und Zugänglichkeit bemühen.
- SEO-Vorteile: Barrierefreie Websites können positive Auswirkungen auf das Suchmaschinenranking haben. Suchmaschinen wie Google berücksichtigen die Zugänglichkeit von Websites als Faktor für ihre Rankings.
- Kundenloyalität: Die Bereitstellung einer barrierefreien Umgebung zeigt Kunden, dass ein Unternehmen ihre Bedürfnisse ernst nimmt. Dies kann die Kundenzufriedenheit und -loyalität erhöhen.
- Anpassung an internationale Standards: Wenn der Shop international tätig ist, kann die Einhaltung von Barrierefreiheitsstandards wie den WCAG dazu beitragen, dass der Shop den internationalen Anforderungen entspricht und somit besser auf globalen Märkten agieren kann.
Um die Barrierefreiheit im Online-Shop sicherzustellen, sollten Shopbetreiber folgende Maßnahmen ergreifen:
- Bereitstellung von alternativen Texten für Bilder.
- Gewährleistung einer einfachen Navigation und sinnvollen Reihenfolge der Inhalte.
- Prüfung und Verbesserung der Farbkontraste für eine bessere Lesbarkeit.
- Barrierefreie Formulare und interaktive Elemente gestalten.
- Testen der Website mit Hilfe von Barrierefreiheitswerkzeugen
Auf was ist bei einer Barrierefreie Webseite zu achten?
1. Klare und einfache Sprache:
Die Verwendung von klaren und einfachen Formulierungen ist entscheidend, um sicherzustellen, dass alle Benutzer die Inhalte leicht verstehen können. Komplexe Fachbegriffe sollten vermieden oder erklärt werden, und Sätze sollten prägnant und verständlich sein. Eine klare Sprache fördert nicht nur die Barrierefreiheit, sondern verbessert auch die allgemeine Benutzererfahrung.
2. Alternative Texte:
Bilder und Grafiken sind für viele Nutzer von Bedeutung, aber nicht alle können sie sehen. Die Integration von aussagekräftigen alternativen Texten (Alt-Texten) für Bilder ermöglicht es Personen mit Sehbehinderungen, den Inhalt zu verstehen. Alt-Texte sollten informativ und präzise sein, um eine umfassende Beschreibung des Bildinhalts zu bieten.
3. Klare Navigation:
Eine klare und intuitive Navigation ist fundamental für die Barrierefreiheit. Sowohl die Hauptnavigation als auch Untermenüs sollten leicht verständlich und konsistent sein. Klare Überschriften, sinnvolle Linktexte und eine logische Struktur erleichtern die Orientierung für alle Benutzer, einschließlich derjenigen, die Screenreader oder andere unterstützende Technologien verwenden.
4. Gute Lesbarkeit von Text, Audio und Video:
Die Lesbarkeit von Texten ist entscheidend, um sicherzustellen, dass alle Benutzer den geschriebenen Inhalt gut erfassen können. Dies beinhaltet angemessene Schriftgrößen, ausreichenden Kontrast zwischen Text und Hintergrund sowie gut platzierte Absätze und Überschriften. Bei der Integration von Audio und Video ist die Bereitstellung von Transkriptionen und Untertiteln unerlässlich, um auch Hörgeschädigten den Zugang zu den Inhalten zu ermöglichen.
5. Tastaturbedienung:
Viele Menschen sind auf die Nutzung der Tastatur angewiesen, sei es aufgrund von motorischen Einschränkungen oder anderen Gründen. Eine barrierefreie Website sollte daher vollständig mit der Tastatur bedienbar sein. Alle Funktionen und Interaktionen müssen über die Tastatur zugänglich und nutzbar sein, ohne dass eine Maus erforderlich ist.
Beispiele für barrierefreie Websites:
Positive Beispiele können als Inspiration dienen. Unternehmen und Organisationen, die sich für Barrierefreiheit engagieren, tragen nicht nur dazu bei, die Inklusivität im digitalen Raum zu fördern, sondern setzen auch ein positives Beispiel für andere.

Hier ein Beispieltext wie er auf einer Webseite oder einem Webshop mit einer hellen Accentfarbe verwendet werden kann.
Da der Hintergrund schon sehr hell ist sollte die Schriftfarbe in einer dunkleren Farbe mit ausreichenden Kontrast zwischen Text und Hintergrund gewählt werden.
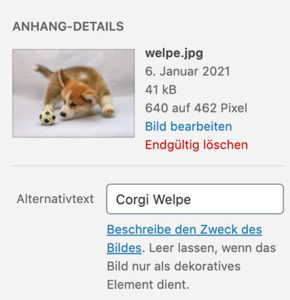
Das „alt“-Attribut bietet einen alternativen Text für Benutzer, die Bildinhalte nicht sehen können, sei es aufgrund von Sehbehinderungen oder weil Bilder auf der Website nicht geladen werden können. Bildschirmleser verwenden den alternativen Text, um den Inhalt eines Bildes zu beschreiben, was die Website für Menschen mit Sehbehinderungen zugänglicher macht.

Websites, die sich durch ihre Barrierefreiheit auszeichnen
BBC News: Die BBC News Website ist bekannt für ihre starke Verpflichtung zur Barrierefreiheit. Die klare Struktur, alternative Texte für Bilder und gut durchdachte Farbkontraste machen die Nachrichten für eine breite Palette von Benutzern zugänglich.
Wikipedia: Als eine der größten Wissensdatenbanken im Internet setzt Wikipedia auf barrierefreie Prinzipien. Die klare Strukturierung von Artikeln, alternative Texte für Bilder und eine einfache Navigation machen Wikipedia zu einer zugänglichen Ressource für alle.
Apple: Die offizielle Website von Apple zeichnet sich durch ihre barrierefreundlichen Funktionen aus. Apple legt großen Wert darauf, dass ihre Produkte und Dienstleistungen für Menschen mit unterschiedlichen Fähigkeiten leicht zugänglich sind.
Gov.uk: Die offizielle Website der britischen Regierung, Gov.uk, setzt hohe Standards für Barrierefreiheit. Die klare Gestaltung, leicht verständliche Texte und die Nutzung von offenen Standards machen die Website für alle Bürgerinnen und Bürger zugänglich.
Deque University: Diese Website bietet Schulungen und Ressourcen zum Thema Barrierefreiheit im Web an. Es ist selbstverständlich, dass ihre eigene Website die Prinzipien, die sie lehren, konsequent umsetzt.
The Paciello Group: Als Beratungsunternehmen für Barrierefreiheit zeigt die Website der Paciello Group, wie eine Unternehmenswebsite mit Fokus auf Barrierefreiheit gestaltet werden kann.
National Center on Disability and Journalism (NCDJ): Diese Website bietet Ressourcen für Journalisten, um über Behinderungen zu berichten. Die Website selbst ist ein Beispiel für die Integration von Barrierefreiheitsprinzipien im journalistischen Kontext.
OpenAustralia Foundation – They Vote For You: Diese Plattform ermöglicht es Benutzern, das Abstimmungsverhalten ihrer politischen Vertreter zu verfolgen. Die Website ist darauf ausgerichtet, Informationen auf eine klare und zugängliche Weise bereitzustellen.
Diese Beispiele zeigen, dass Barrierefreiheit nicht nur eine Verpflichtung für Regierungen und große Unternehmen ist, sondern auch von Organisationen verschiedener Größen und Fachrichtungen umgesetzt werden kann. Jede dieser Websites demonstriert, dass barrierefreie Gestaltung die Benutzerfreundlichkeit für alle verbessert.
Webstandard für digitale Barrierefreiheit helfen allen
Die Schaffung einer barrierefreien Website erfordert ein ganzheitliches Verständnis und die Integration verschiedener Elemente. Durch klare und einfache Sprache, alternative Texte, klare Navigation, gute Lesbarkeit von Text, Audio und Video sowie die Unterstützung der Tastaturbedienung können wir gemeinsam dazu beitragen, das Internet zu einem Ort zu machen, der für alle zugänglich ist. Barrierefreiheit ist nicht nur eine Verpflichtung, sondern eine Bereicherung.
Barrierefreiheit im Web ist nicht nur eine Option, sondern eine Verantwortung, die wir alle teilen. Als Entwickler, Designer und Benutzer haben wir die Macht, positive Veränderungen herbeizuführen. Überprüfe deine Website, lerne mehr über Barrierefreiheit und setze dich aktiv für eine inklusive digitale Zukunft ein. Denn eine barrierefreie Website bedeutet nicht nur eine bessere Nutzererfahrung, sondern auch einen Schritt in Richtung einer Gesellschaft, in der alle willkommen sind.